The Game-A-Weekish program continues - Now with lazers!
November 21, 2016 - Little Rock, Arkansas, USA
As we continue into this series of exploration, we continue to try out new and interesting concepts. This time we are looking into using the physics of how light behaves. This one gives me special pleasure, as there is a lot of math that goes on in this one. I find myself wanting to go into a whole lecture on geometry, trigonometry, and vector calculus, but I think I'll spare everyone from that. Let's just focus on the cool stuff instead. If you came here for the tutorial blog, please come back tomorrow!
The Base Concept:
A player controls a system in which a beam of light must be made to complete a maze. The player will be given various items to help them complete the path including: mirrors, lenses, and slits.These items can be moved, rotated, or otherwise configurable as needed to achieve the win state.
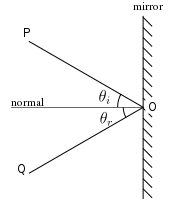
See this incredibly well drawn figure? Well, the circle is some sort of impediment, and the the two diagonal lines are mirrors that can be moved and rotated. There could be a host of other objects as well: containers of materials which pass but bend light (refraction) and devices which cause light to fan out into patterns (diffraction). While the wavelength of light is insignificant in the measurement of reflections on mirrors, it does have an effect on the other two systems.
What we refer to as white light is a combination of all the various colors that our eyes can see at the same time. Each of these colors is a different wavelength than the color adjacent, with red light having the longest, least energetic length, and violet the shortest, most energetic length.
 |
| from Wikipedia |
Finally, this gives that white light, where every frequency is of equal amplitude, due to atomic level interactions, will bounce a little differently, and produce the rainbow on the other end! Meaning you could build mazes where multiple color paths have to be completed.
SCIENCE!
Breathing life into the project.
The initial concept was top down. I really wanted to work in 3D for this one, so I initially decided on a potential orthographic view, but still work with models rather than sprites. So obviously, I spun up Unity3D and brought my first cube into the world. It's a nice cube. It has a size of one unit cubed and is white. I wasn't sure where to go from here, but I knew about RayCasting, and had used it to some limit in previous work.
Raycasting is a lot like the name implies. You choose a point in your world as the ray's origin. You then give it a direction in which to point. Optionally, you can add a maximum distance the ray can reach before not hitting anything. In order to use raycasting, the ray needs to have an object to hit. That object needs a collider to be hit. The good news is that my cube came with a collider attached to it. So I whipped up a sphere, and added a raycaster to it via script. I dropped it at the center of the sphere because colliders are one sided and can't be hit from the inside. I aimed this device at my cube and got a hit.
This is when the math starts to come into play. I intended my cube to be a mirror, so I tagged it as such and started to look into the geometry of the situation. Mirrors are quite simple, you reflect away from a mirror at the same, but opposite angle that you hit it.
The line marked as normal is always perpendicular to the surface of the mirror regardless of shape. A circle's normal is a line from the edge out that is parallel to a line from the origin to that same point on the edge. Mathematically speaking, the normal is always 1 unit long.
The math is very similar when we start doing refraction, except now we are going to go through the material instead of just bouncing off. We've all seen the glass of water trick where light gets turned around backwards. Different materials cause different angles of bending, and that angle is related to the refractive index. Air is pretty much just 1, and water is around 1.5, in this picture, the glass itself is pretty much not part of the equation other than shaping the water.
Enough Geek Talk ALREADY!
Tell me more about the game, and less about physics! Okay fine, meet this guy:
I call him "The Walker." I turns out, after playing around in build mode, I decided to bring in a FPS camera into the scene. instead of the orthographic point and click, you have to move around the room and interact with things like this. The head of the unit can be replaced with various devices such as mirrors, blocks of glass/water/etc., or diffraction gratings. There's a beam maker in the far back corner, and a target behind you which unlocks the door to the exit. You can adjust the position, rotation, and skew of the walkers as needed to get the beam to shine on the target. Once you've completed the puzzle, you get to move on to the next one. As you go they become increasingly more difficult. I imagine machines that change the refraction index of a block as another way of manipulating the light. Walls could have diffraction gratings that could be adjusted. Multiple colors of light can add a whole new dimension to the game. It's entirely possible that rooms may have solutions that we didn't intend, or even designs that are intended to be solvable in more than one way.
In the end, some good music and few pitfalls should make this a quite enjoyable game. So, let's do the rule check.
Rule Check:
Again, if you haven't been keeping up, the rules for this game series are as follows:
1. No project should take more than a week to build. (as if)
2. The game must have a start, a mechanic, and a win condition.
3. The game must have enough randomness to be infinitely(ish) playable
4. The idea doesn't have to be wholly original. practice is practice
5. Share the process of discovery with the community.
6. Pay a bill or two?
So how does this stack up? Well, it's definitely taken more than a week to get it to this point. So, there's a lost point. I don't think it's a wasted effort. though. I'll come back top that. The second point has been acheived, you can open a door and leave, so A WIN. On the third note, there is almost no way this could be randomized. Each position has to be determined precisely in order to ensure the room will unlock. This would have to be a through composed game. (Side note, for musicians, look up "through composed song.") I think this is a somewhat original idea. I don't know of anything I've seen that is quite like it. Obviously, there are comparisons that can be made, but that's just true of art in general.
I'll be devoting a complete other blog to the dev side of this project. I've overcome a couple of hurdles from which I think the indie community at large might derive some benefit. That will check rule number 5.
As for the money? Well, we can all dream. Or, we can take what we've learned here, and try to make it into something else. I feel like that best course of action is to take this back to the top down view, and make it more simple, like in the original drawing. I like how that would allow for the use of touch controls on mobile. The code I wrote for three dimensional space still works just fine in 2D, we just ignore a vector.
I don't want to abandon this FPS idea, however, and I feel almost certain that we can incorporate it into The Lost Office, which is the original purpose of these projects in the first place, to explore game ideas and mechanics for use in that game. Then again, it has potential to be a stand alone game. You can make a difference here if your want. If we get enough support, we will move to full production on this title. In the meantime, if you have any ideas you'd like us to explore, please let us know.
Stay Frosty,
~Sub-Zero Chuck